






So, you want to build an app for every mobile device running iOS or Android?
As time has gone on the options for developing mobiles apps have changed drastically. Both Apple and Google release updates to operating systems every year, and with this refresh comes new software development tools and practices. Not only are there constantly new APIs to access the latest OS features, but changes to the way in which existing features can be utilised. Often, developers have the chance to adapt to working with these changes over time, before they are enforced, but there are many benefits to updating sooner rather than later.
One of the biggest (and rarest) impacts on developing is when platform holders announce a whole new language to replace the existing one. At the end of 2014, Apple released Swift – intended to replace the aging Objective-C. Google followed suit 2 years later, introducing Kotlin as an alternative designed to one day fully supersede Java. It’s a big change for developers, and is therefore one of the slowest to adopt.
In 2019 Apple finally released version 5 of swift with ABI stability, stabilising the ever-changing language and essentially cementing Swift as the defacto language of choice for native iOS development going forward. Kotlin has also now reached a point where it is the recommended language for new apps.
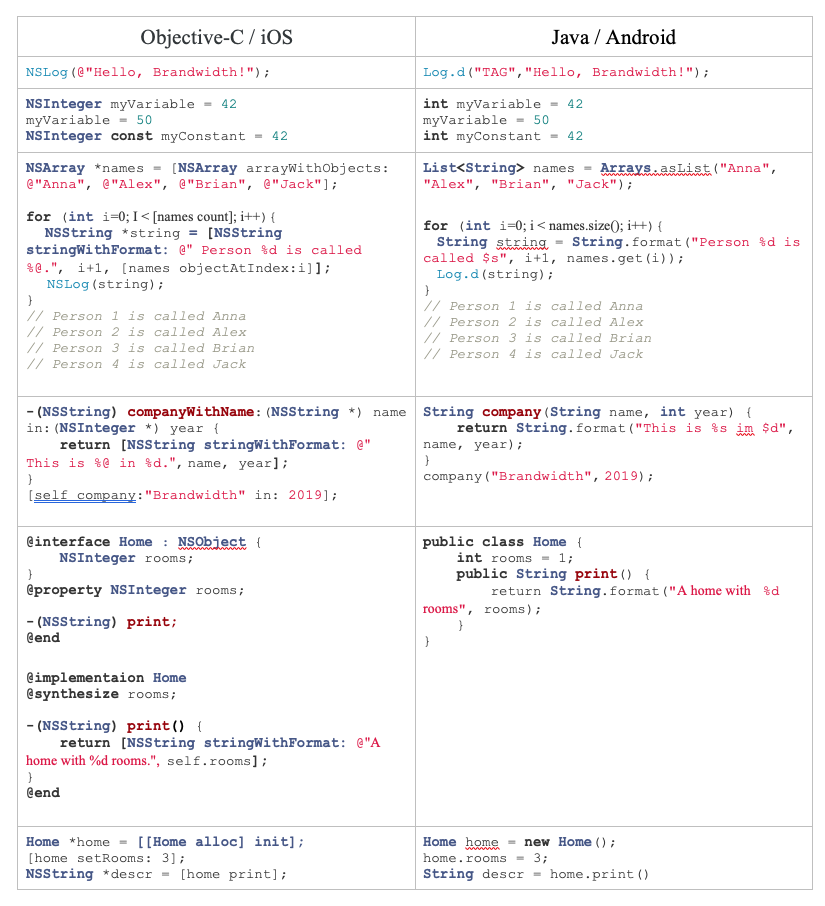
Prior to the release of these latest operating systems, native development was very different on each platform. Beyond just different dev tools per platform, subjects like the standard architecture used, the way the UI was laid out and, as already mentioned, the language, were all vastly different. Apple would generally encourage an MVC architecture (Model View Controller) whereas Google would suggest MVP (Model-View-Presenter) or MVVM (Model-View-ViewModel). The UI was created very visually in iOS with the interface builder tool, whereas on Android it is defined in an XML text file. And lastly, the language, is obviously very different. To show just how different the systems are, here are a couple of examples of code in each respective language, that should essentially do the same thing once compiled.

There are, of course, other alternatives to writing native app code. In the years since these mobile platforms originated, many cross-platform options have sprung up, claiming to have solved various grievances with the process, allowing a single code base to be created and used for both platforms. One of the most widely known and successful is React Native – created by Facebook.
Contrary to popular belief, the main benefit is not simply to allow you to write once and distribute everywhere, but to allow you to learn once and then write more effectively. And it does this very well. Instead of needing to learn the various different syntax and methods for each platform as above, you can learn the language once and then write your code more cost effectively in a similar way – reusing as much as possible. There are many pros to this way of development, but equally as many cons. The arguments for and against using React Native on a project are both very valid and I could discuss them for days (we’ll save that for another article!), however I do believe there is definitely a use for React in certain circumstances…and similarly other scenarios when it should just not be used.
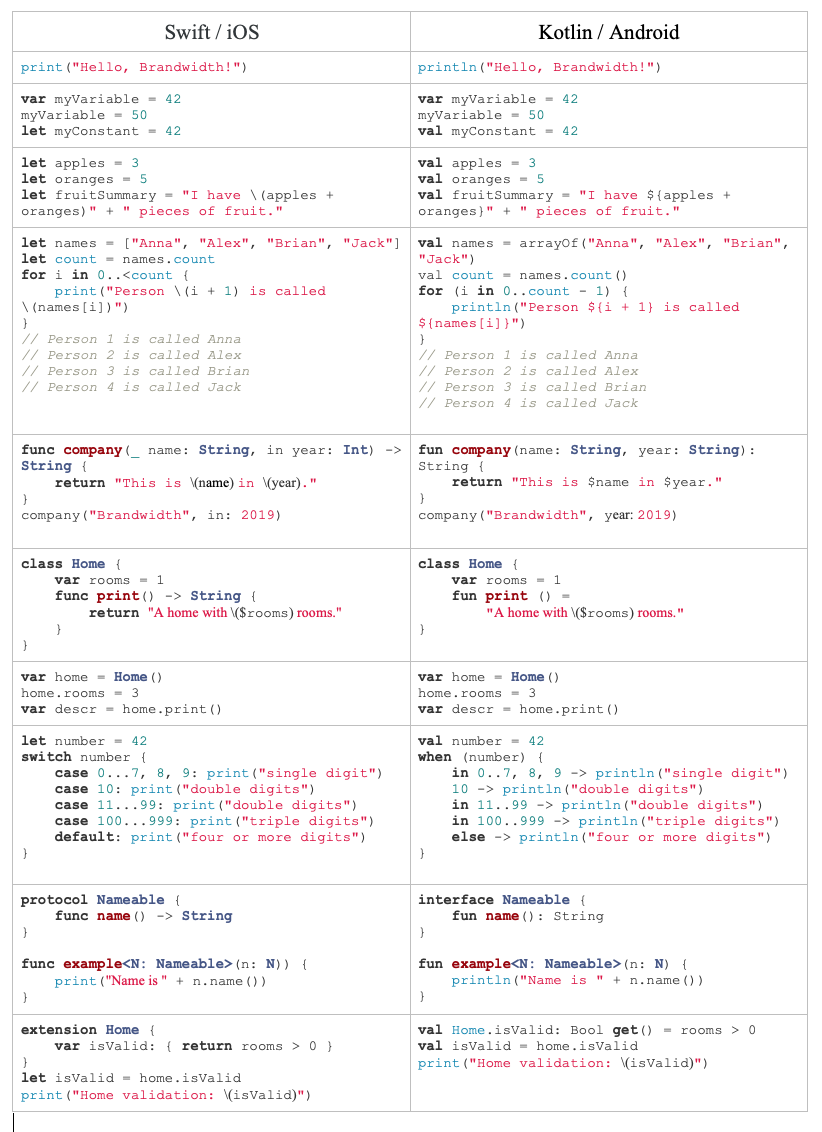
Pushing forward to the present day, where Objective-C and Java are now almost considered obsolete for native mobile development, and Swift and Kotlin rule the roost, things are beginning to change. The architectural side of things is closer than ever, and the languages are now surprisingly similar too. Taking a look at a few similar examples this time for the newer languages you can see how striking it is.

You can read more about it here: http://nilhcem.com/swift-is-like-kotlin
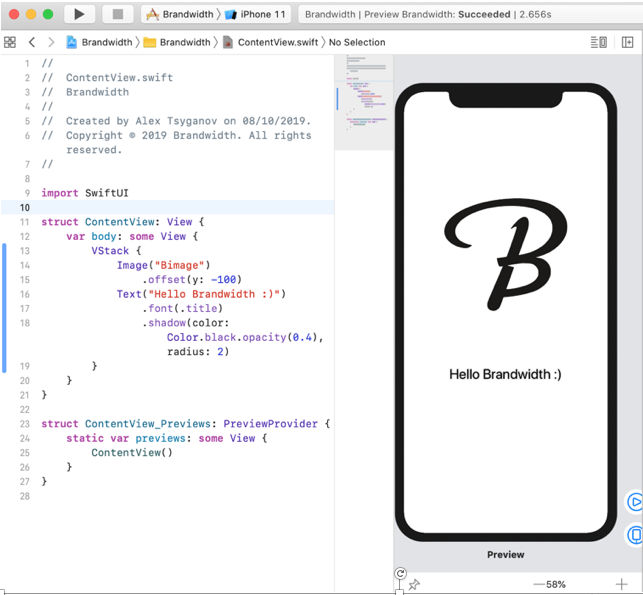
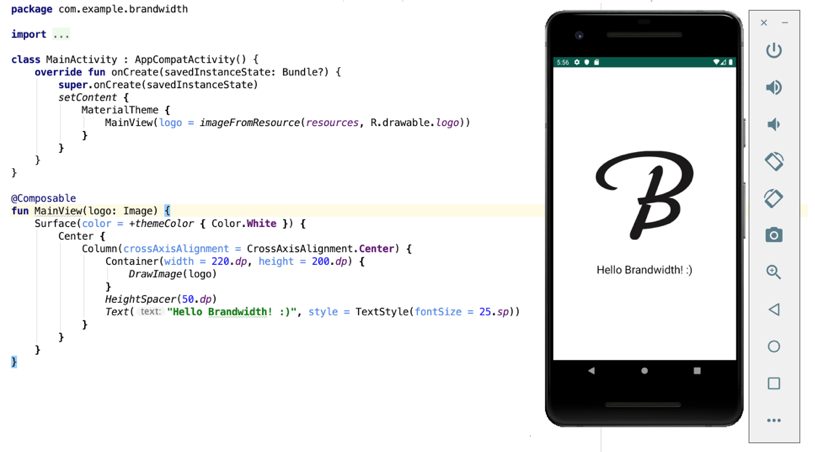
And the similarities don’t stop there. The once vastly different techniques for creating the UI of an app now look surprisingly similar. With Swift UI and Android’s Compose, the implementation is almost identical beyond the few differences with syntax. They both offer a similar structured code view, along with a visual representation of how it will look once on a device.


It’s getting to the point now where the main benefit of React Native of only needing to learn once is becoming less of a valid selling point. While once very separate disciplines, the idea of a single developer being able to understand and write for both platforms is now becoming a stronger prospect. With potentially the main benefit gone, but the negatives remaining, what will that mean for React Native going forward? Personally, we believe React remains a great prototyping tool to get iterative results to all collaborators as quickly as possible, but native apps will always be the way to get the highest quality results to your end users in an effective manner.
As time goes on, and another year goes past, the release of iOS 14 and Android 11 will no doubt see yet more changes. Whether these will further align the systems, or maybe veer off into new territory, we will have to wait and see.



Our dedicated team dives deep, delivering relentless value and aligning digital solutions with your goals in a way that guarantees success
Learn more