






Carefully consider imagery and graphics. Image choices should correspond with the content and resonate with and reflect your audience – helping to foster trust and inclusivity. Avoid over-reliance on generic stock photos as they can come across as inauthentic. Icons can also be an effective tool to communicate complex or dense information.
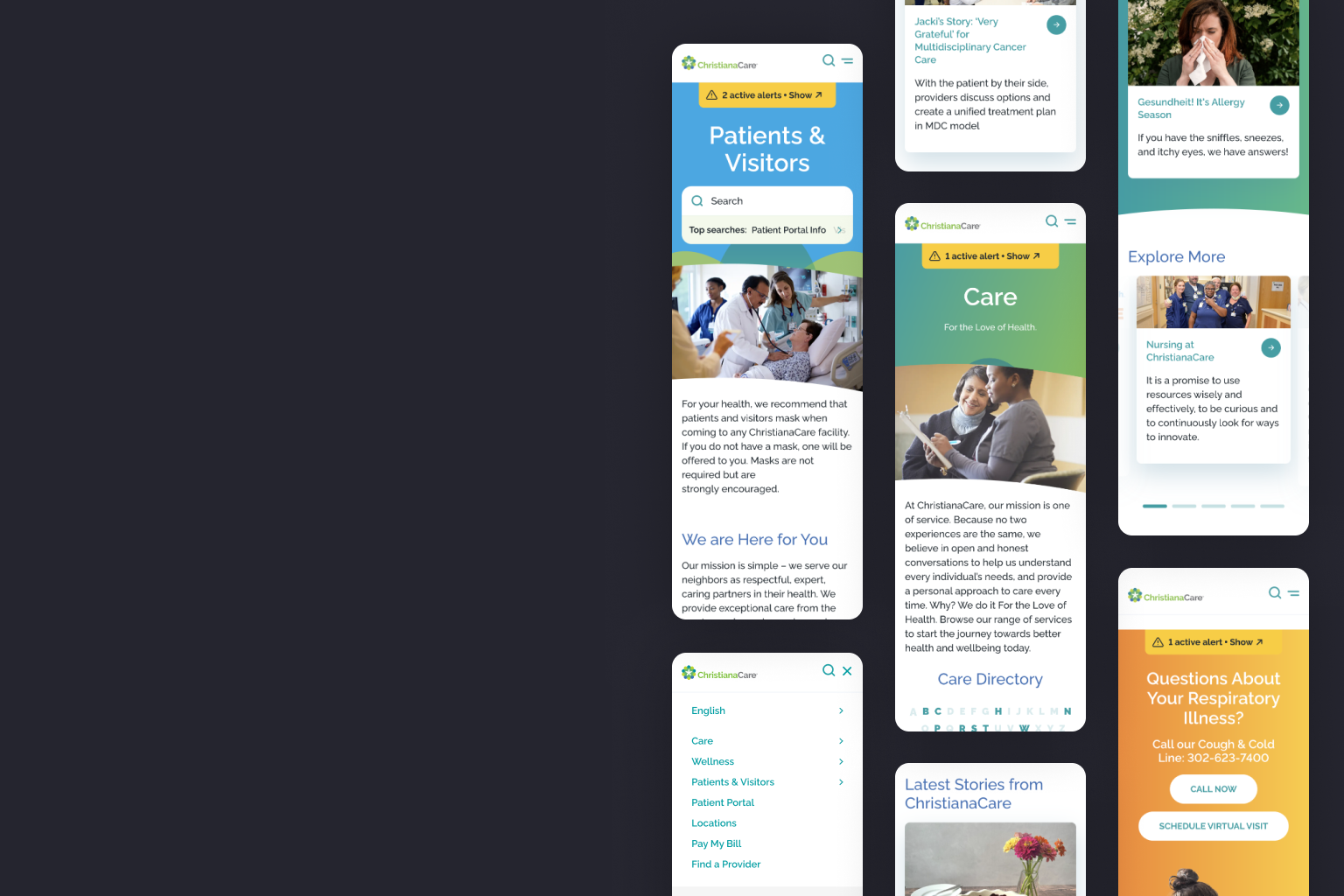
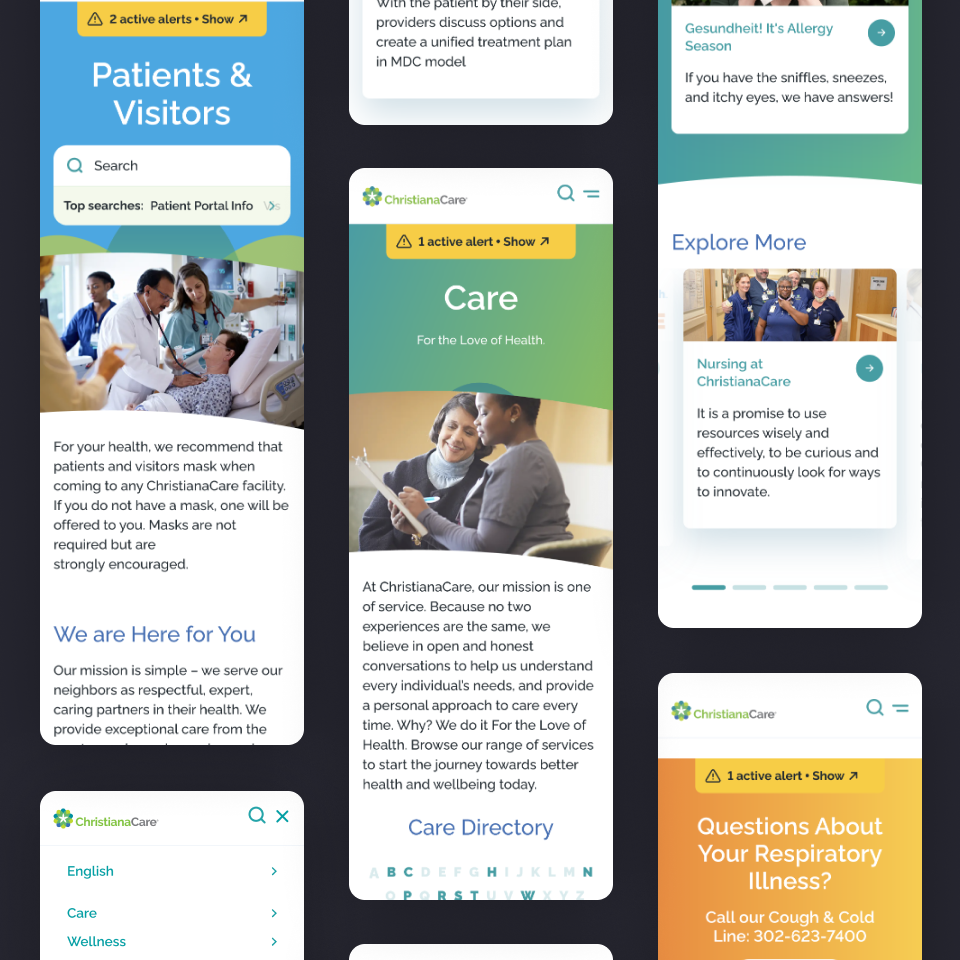
With patients increasingly accessing healthcare on the go, always take a mobile-first approach. Slow-loading pages, clunky navigation or hidden menus can drive mobile users away. While you may have dynamic features like autoplay or pop ups on the desktop experience, consider simplifying for mobile.


While every healthcare organisation has unique goals and challenges, embracing these design principles, combined with a human-centered approach, can elevate a site experience beyond basic functionality to build patient confidence.
The result? More engagement, increased patient trust, and most importantly, healthier communities.



Connected commerce that scales. We design, engineer, and enable seamless ecosystems that connect channels, people, and performance, and convert across every touchpoint.
Learn more